Memoir
A mobile self-management tool for young adults to cultivate self-awareness and resilience.
Role
UX Designer, Product Designer
Contribution
UX/UI Design, User Research, Copywriting, Brand Design, Landing Page Design
Tools
Figma, FigJam
Timeline
12 weeks
Problem Space
In a recent survey conducted by Ramsey Solutions, 90% of Americans believe that taking care of their mental health is important. Of those surveyed, 56% were concerned about their mental health. In the same survey, 50% said they struggle with stress and anxiety on a daily basis.
How might we cultivate resilience in young adults overwhelmed by life?
Building Empathy
Before designing my product, I wanted to develop a better understanding of the problem and how it affects my users. I approached this by collecting data through secondary research and conducting user interviews with three goals in mind.
Understand what mental health means to my users
Understand the problems that cause a decline in mental health
Understand what my users need in order to manage their mental health
Key Insights + Persona
Combining my love for socializing and my determination to understand my users needs, my interviews were shaped to feel like casual conversation between two friends getting to know each other. Allowing me to collect the following key insights:
Young adults often don’t notice a decline in their mental health until its at the lowest point.
Some don’t know where to begin finding information on how or what they need to do to manage their mental health.
Childhood trauma and the “fear of failure” heavily plays into completing tasks as a young adult.
“It’s hard to think about the big picture, when there’s so many things happening right now”
When there’s so many priorities in life, it’s easy to feel overwhelmed and forget that we’re human beings. With this in mind, I wanted to create a product that reminds it’s users to pause and think about how they feel. A product that helps it’s users fail forward, rather than fail to progress.
Memoir is a mobile application where users can write, reflect, and learn from their experiences to become the best version of themselves.
The Solution
Sketches + Wireframes
By utilizing my user epics and task flow I sketched out low fidelity wireframes to give me a better idea of what my product would look like. These sketches were then translated using Figma as a low-fidelity prototype.
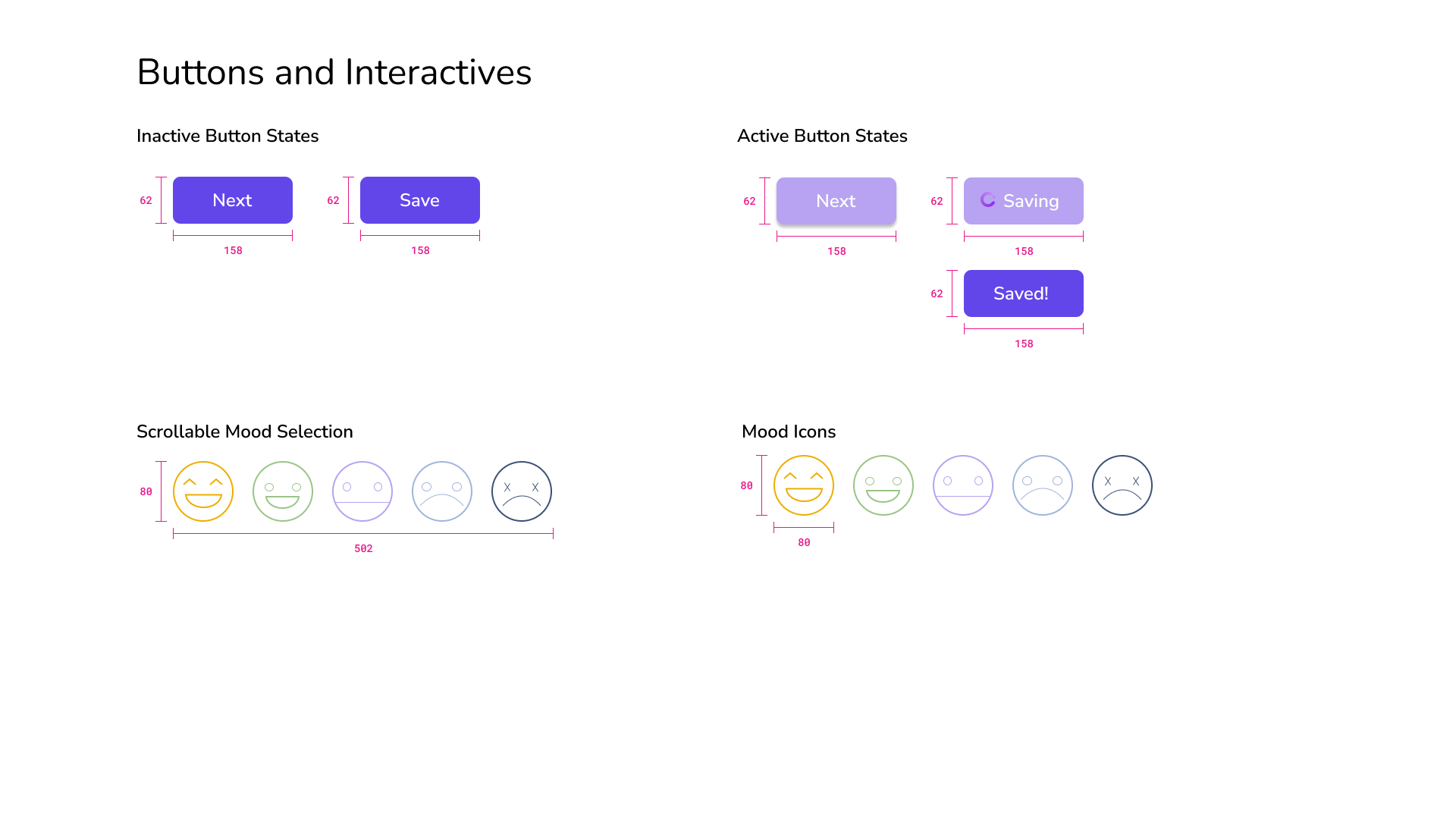
Final Prototype
My final prototype is the result of two rounds of user testing, design iteration, and a full brand development for Memoir.
Visual Identity
Product Landing Page
Design Impact
Memoir hopes to continue helping users realize the importance of taking a break and reflecting on their true feelings. From teenagers to young adults, everyone has a story to tell and Memoir wants to be there to hear it.
I honestly didn’t know what to expect when it came to designing my first product from end to end. The most important takeaway for me was not to get caught up in the little details otherwise I’ll won’t be able to move forward. It’s really easy for me to get focused on one thing and forget that the design process is a sprint to get a product into testing asap.